Onsite
A comprehensive B2E/B2B web and mobile application for construction project management.
Company
GROPYPUS
Tags
In a dynamic team as a sole designer, I contributed to the project by conducting market and user research, aligned design with business requirements and technical feasibility, designing user flows for various features and product areas, developing the UX architecture and UI patterns, and delivering initial UI for the MVP.
About
🚀 Key objectives

⚠️ Key Problems
Construction processes lack integration into the rest of the digital value chain.
Lack of digital tools onsite prevent scalability and efficient communication, relevant data is dispersed among various sources & systems.
The Execution tendering processes lack system based data input from other departments.
Lack of integrated budget & invoice management lead to cost overruns.
👤 Main Users
Project manager
Responsible for multiple construction projects (seeks overview, overlooks construction progress from the office, engaged in one project or multiple projects at the same time)
Site manager
Responsible for managing and optimizing the construction site (seeks overview, overlooks one construction progress at the time, spends time both at the construction site and the office)
Construction worker
Responsible to execute tasks and report issues (seeks details, executes work onsite, focused on one construction project at the time)
Ideation, research, definition

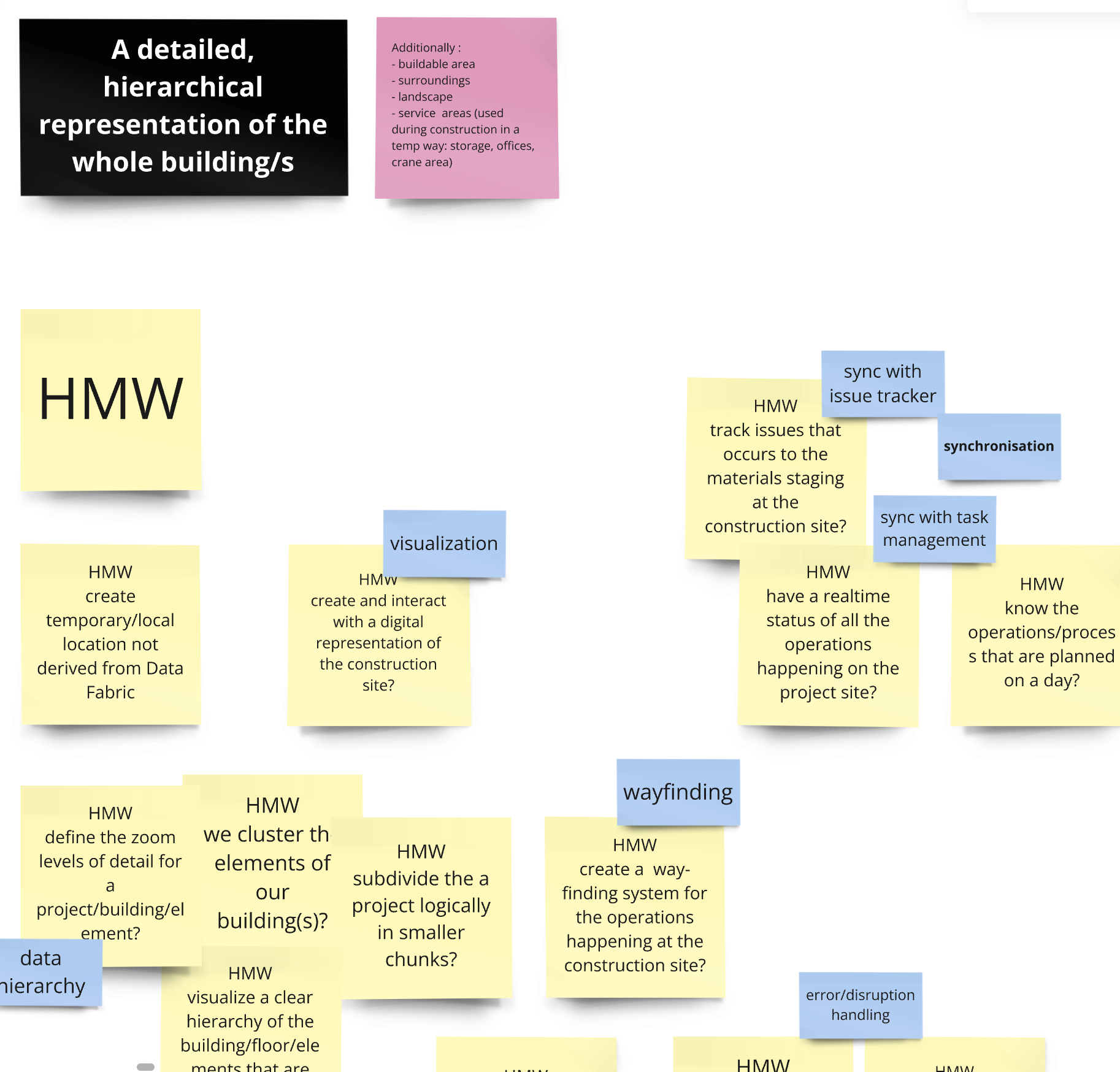
💡 How might we?
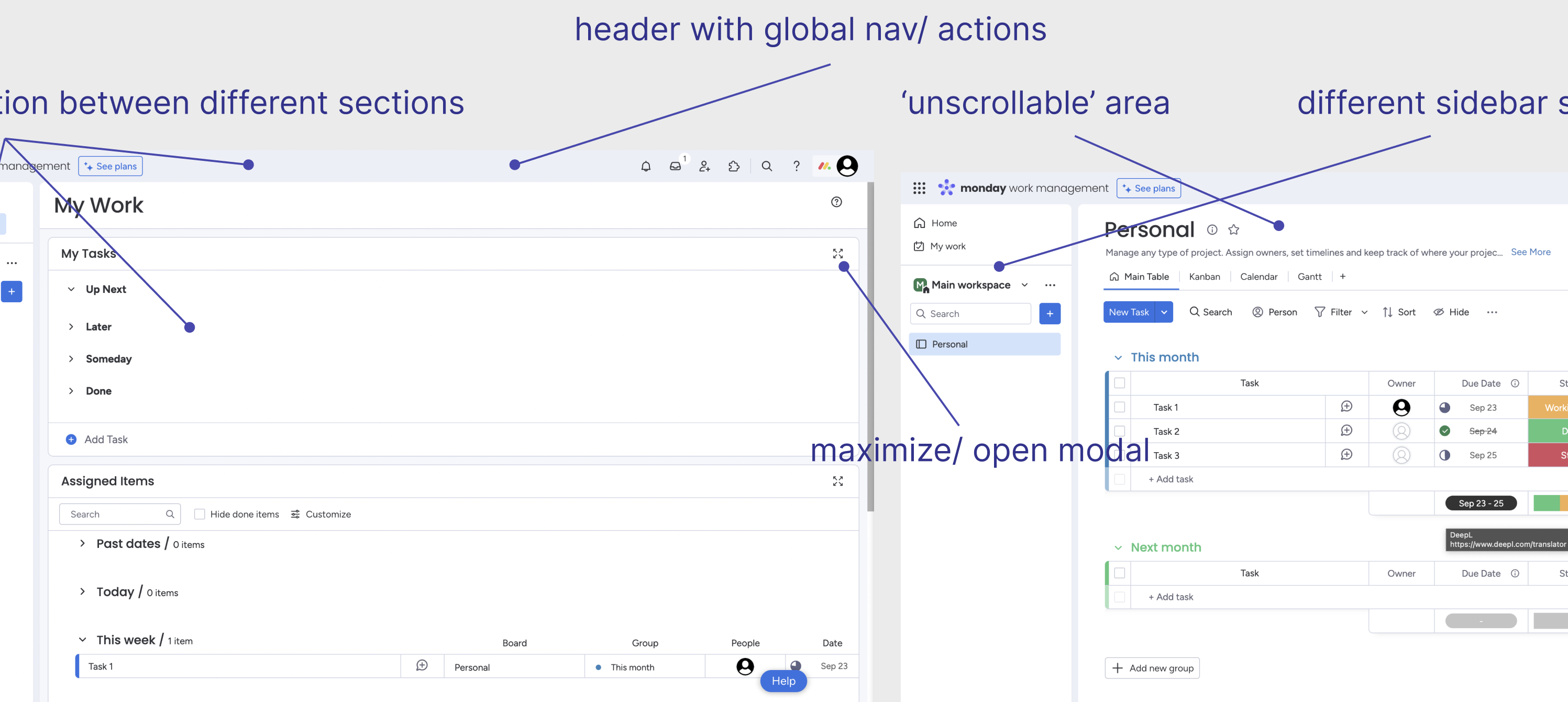
🔎 Market research/ competitor analysis

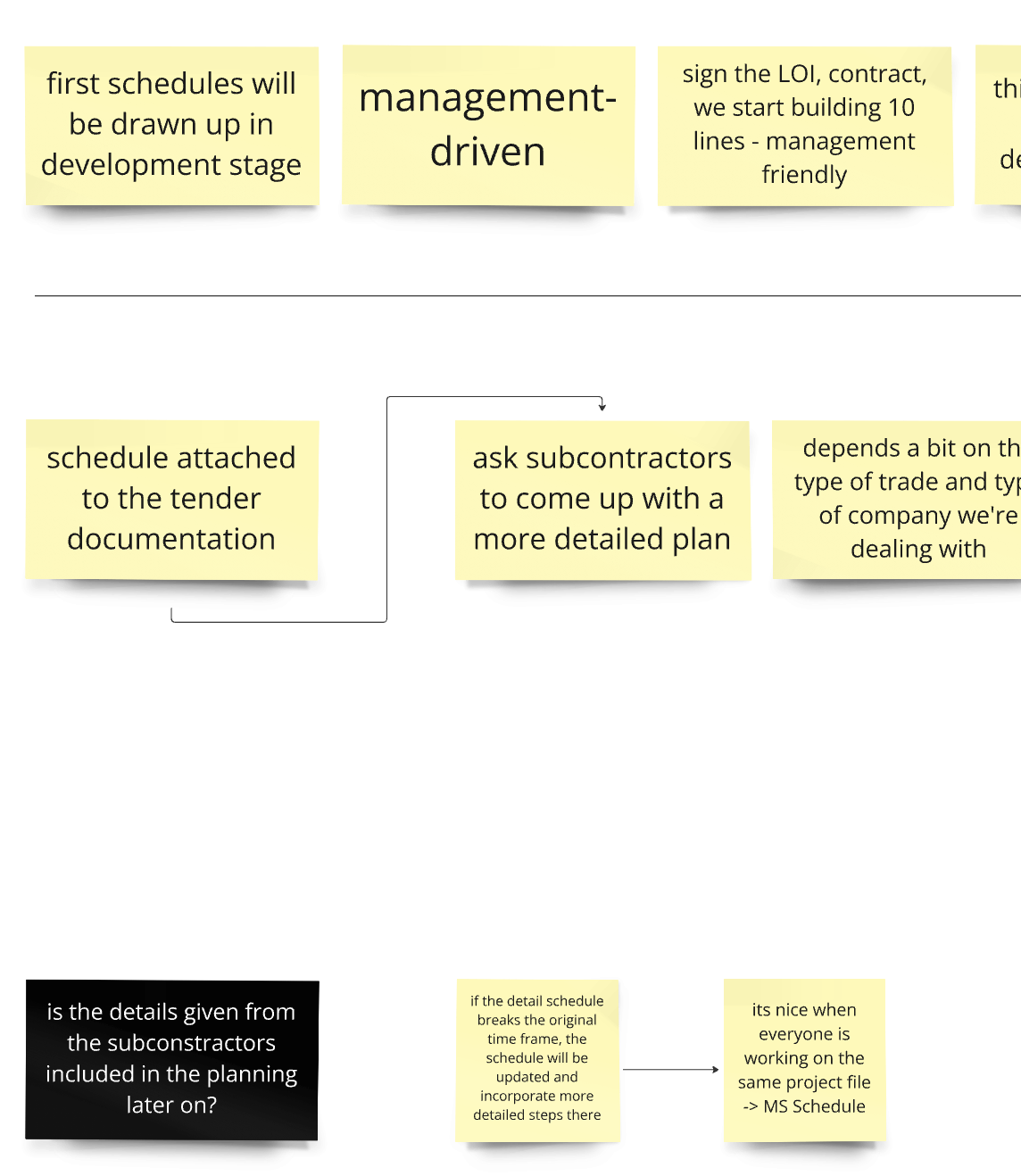
✍🏻 User research process for product/ feature
Working on a B2E product meant that domain experts, main users, and stakeholders are our colleagues, highly reachable for conversations, interviews, features demos, concept and A/B tests. In most cases, the user research follows:


👤 User flows
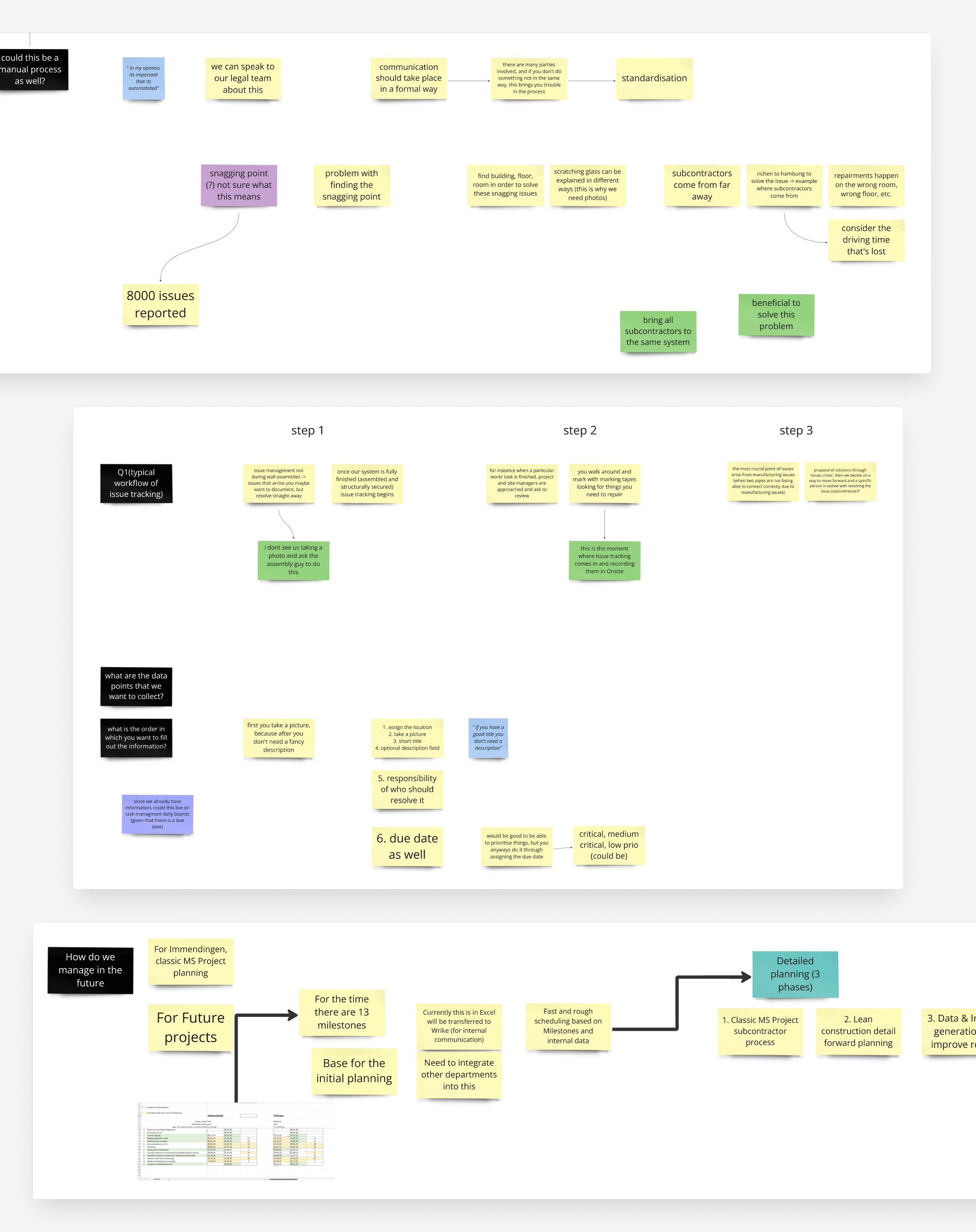
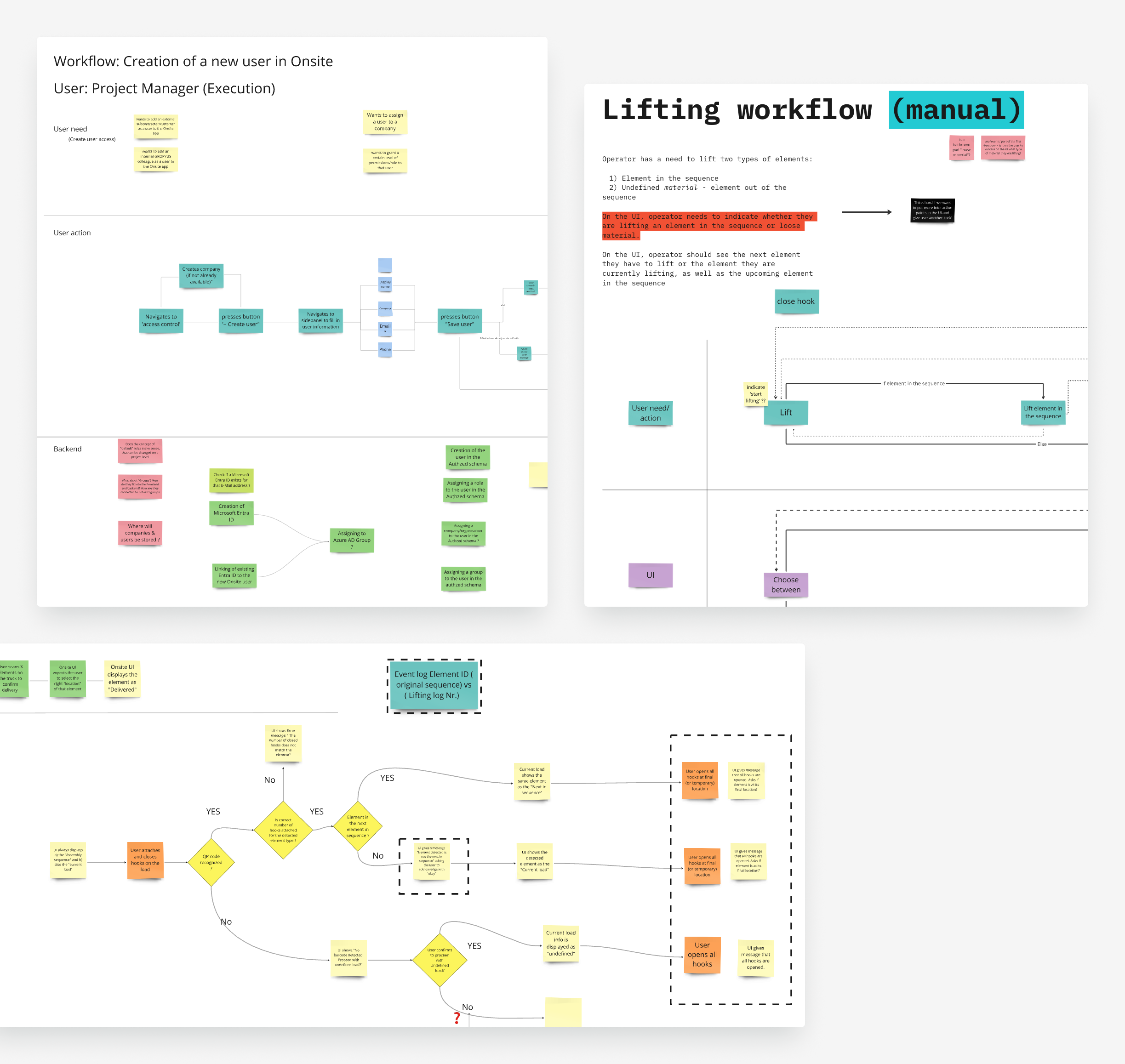
I use research findings to inform user flows, which usually include mapping user needs/pain points, what is displayed in UI, and what should happen in the backend. This process is generally repeated for each new feature development. When drafting user flows, I keep in mind identified customer profiles:
Project manager (responsible for the multiple construction projects)
Under pressure to finish on time / within budget.
Site manager (responsible for managing and optimizing the construction site)
Needs to be informed and act when needed. Does not have time to search for long to be able to enter data, the user requires a lean interface. They have many people to communicate and align with to stay informed. They have many people to communicate and align with to stay informed.
Construction worker (responsible to execute tasks and report issues)
Needs to be informed and act when needed. Does not have time to search for long to be able to enter data, the user requires a lean interface. They have many people to communicate and align with to stay informed.

UI delivery

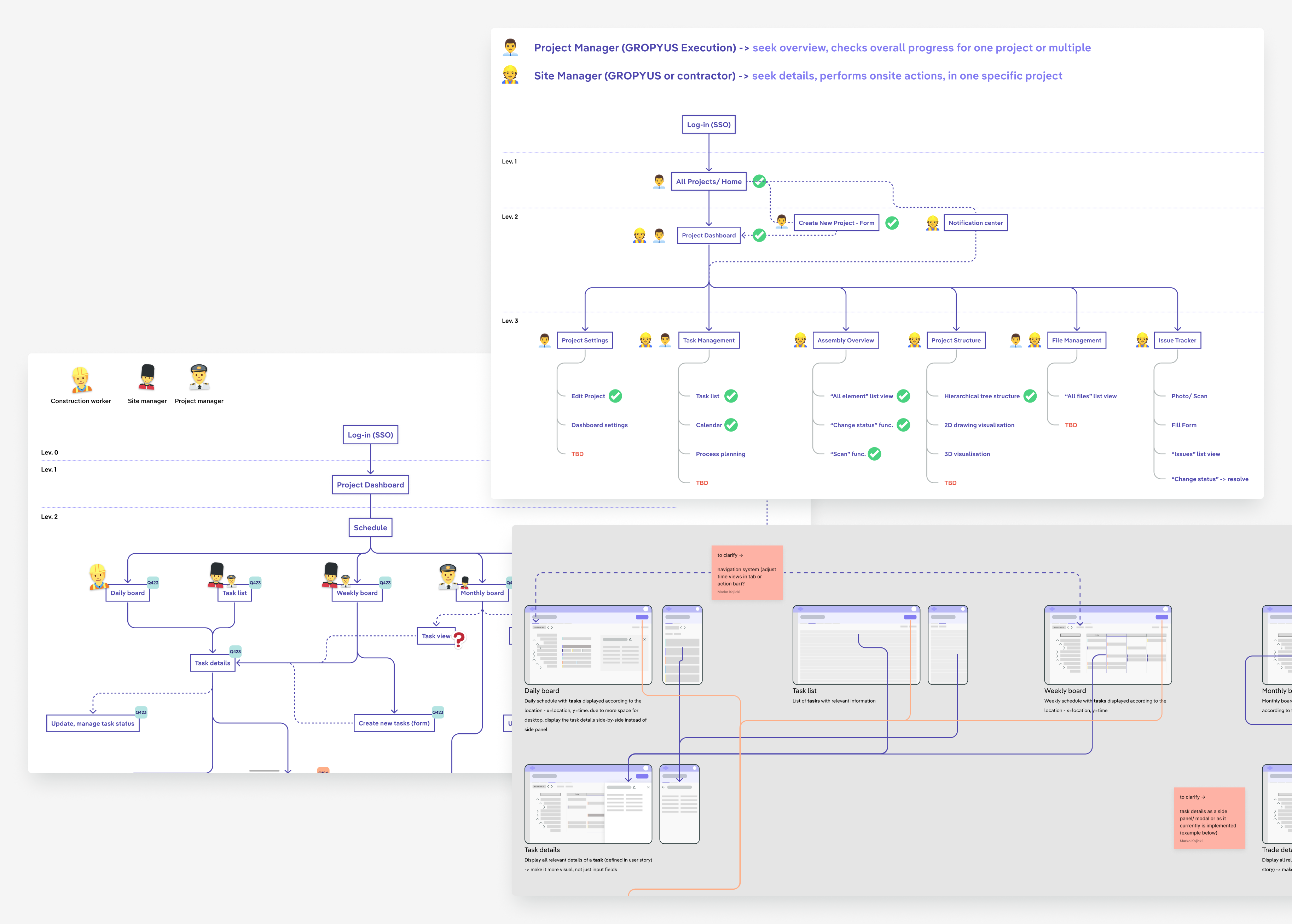
🔼 Information architecture
✏️ Wireframes

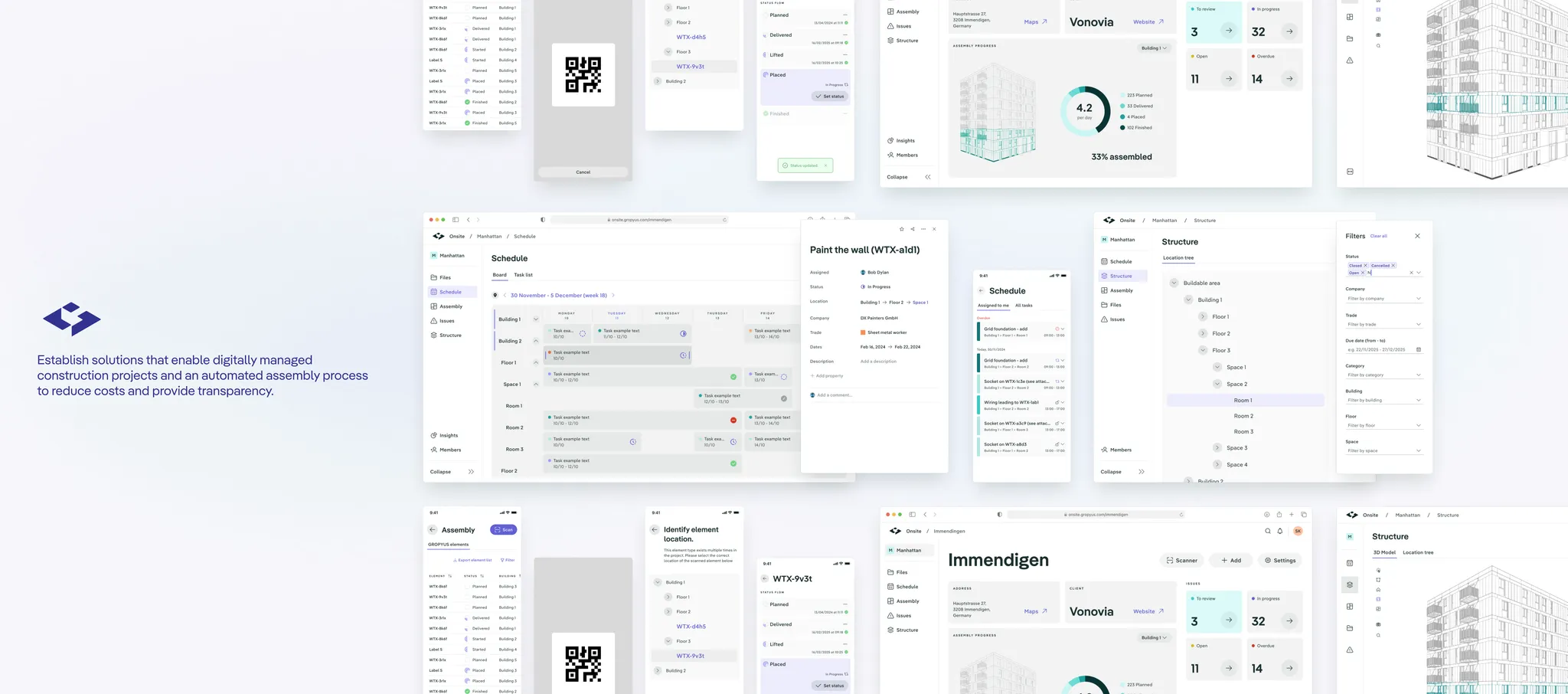
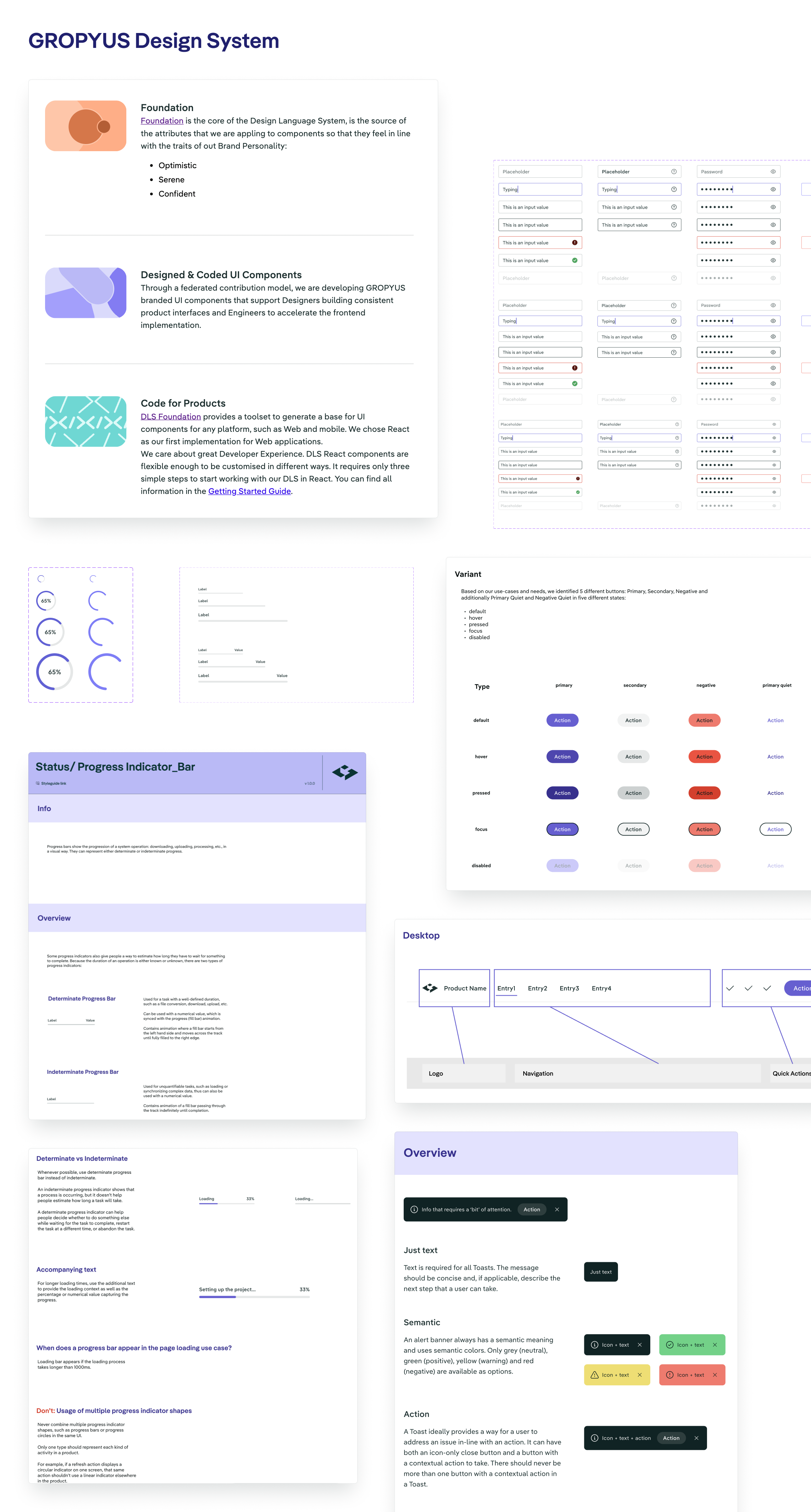
🎨 Hi-fi UI & GROPYUS Design System
UI was delivered based on GROPYUS Design System, a cross-collaborative effort between product designers and frontend engineers at GROPYUS, to facilitate a streamlined approach when it comes to design and implementation.
I participated in creation and maintenance of our design system through definition and hands-on creation of various frontend components (from foundation elements to specific components, e.g. input fields), writing component usage documentation, implementation handovers, as well as maintenance of Figma component libraries.

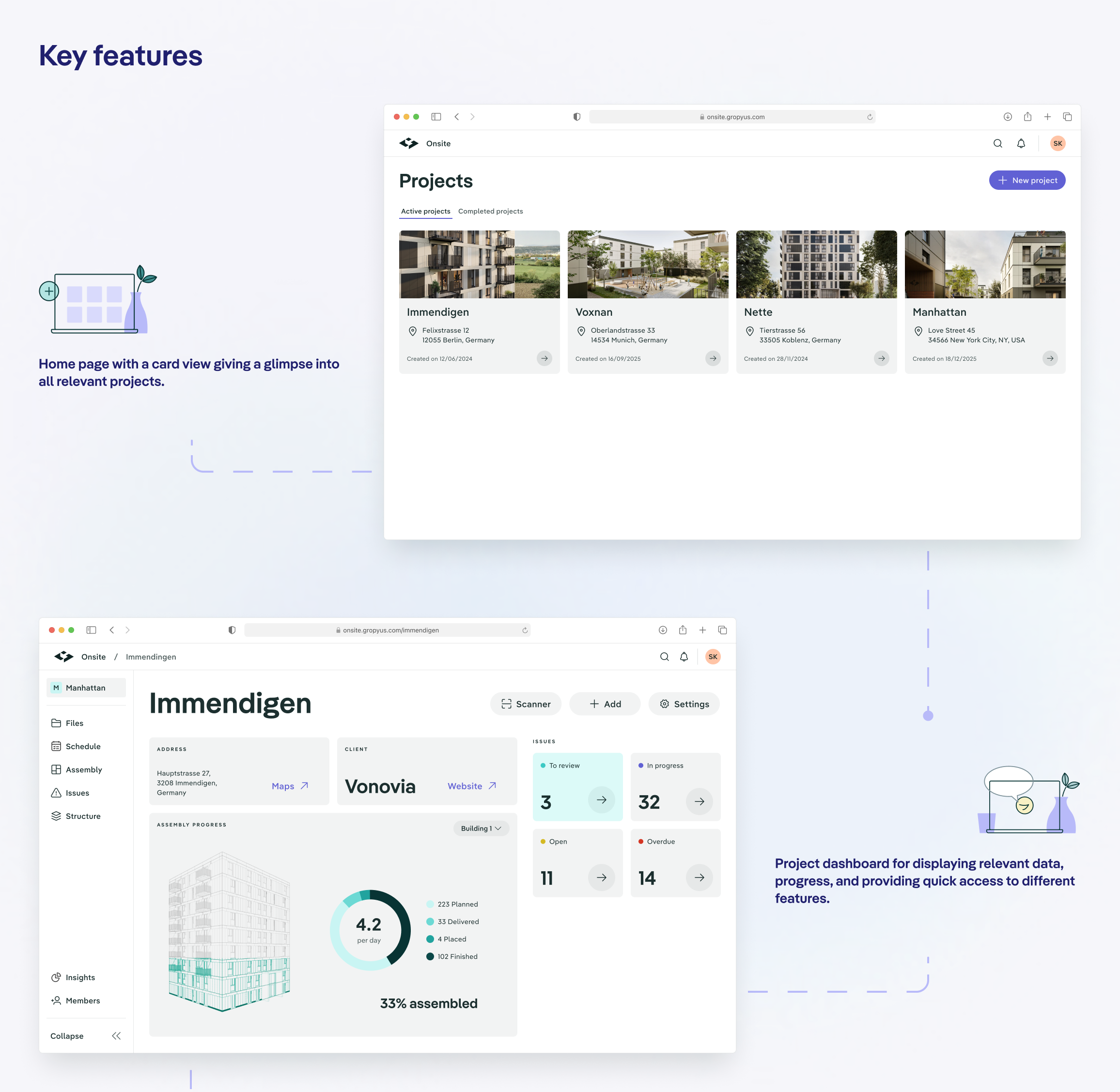
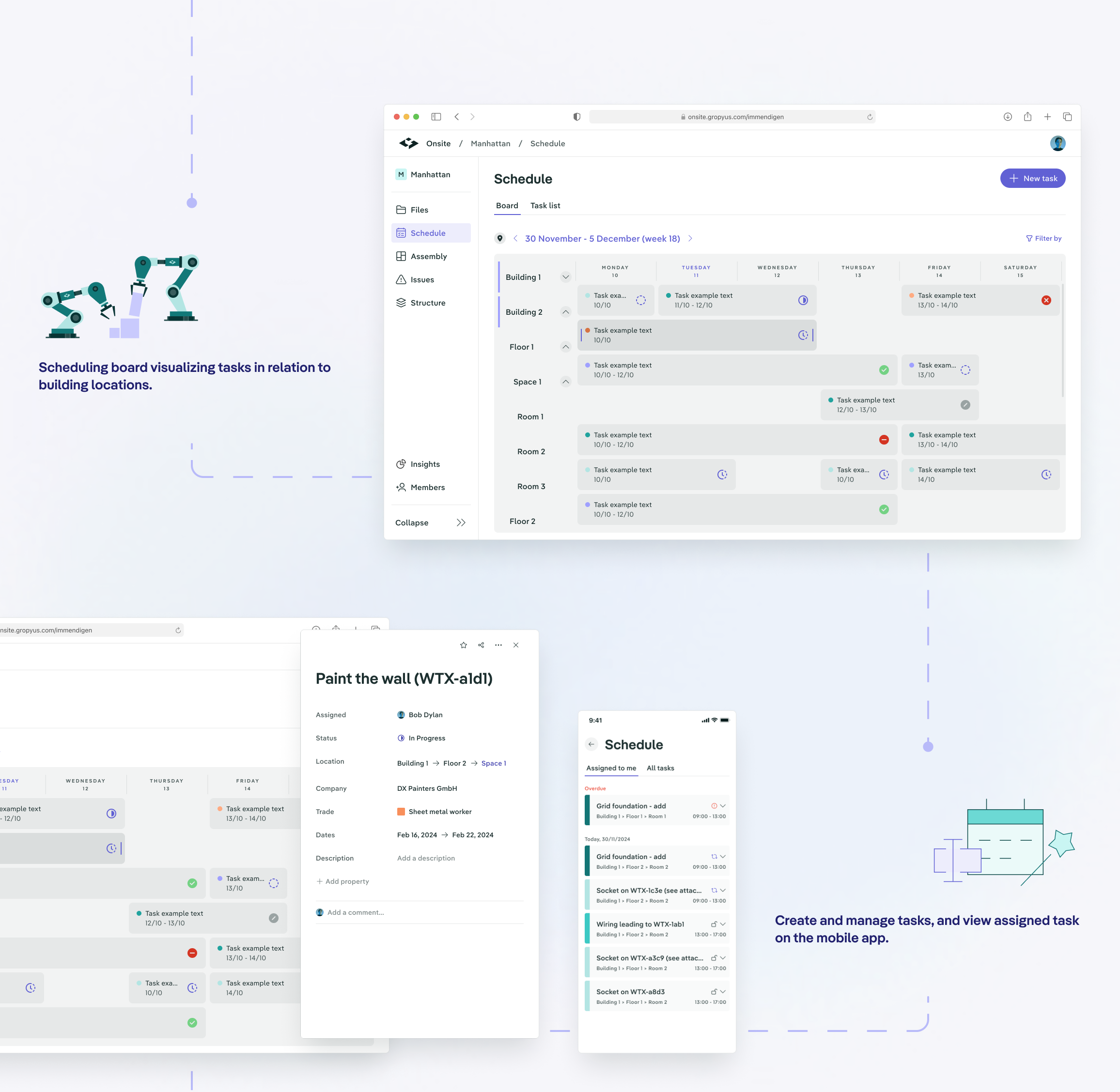
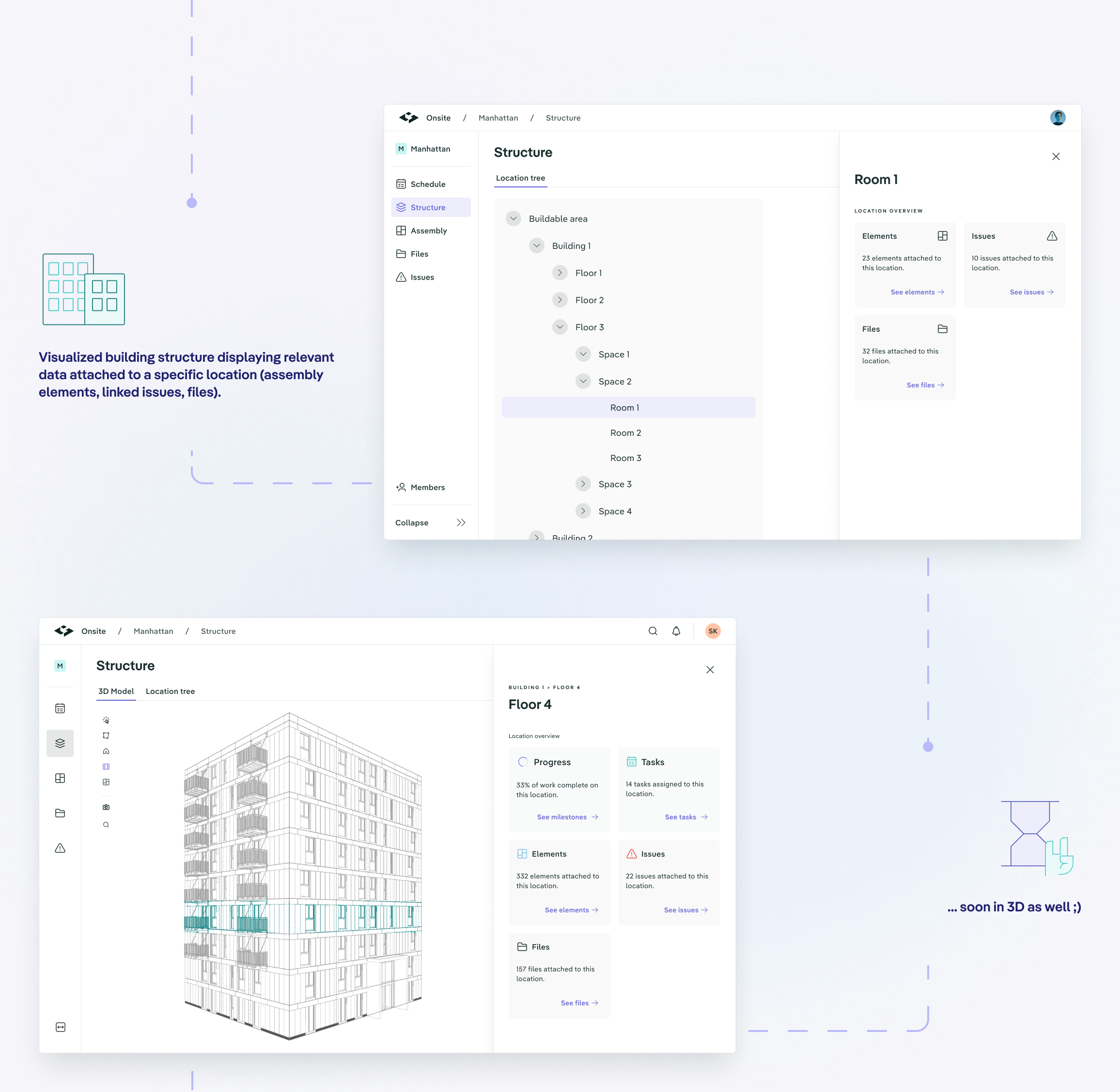
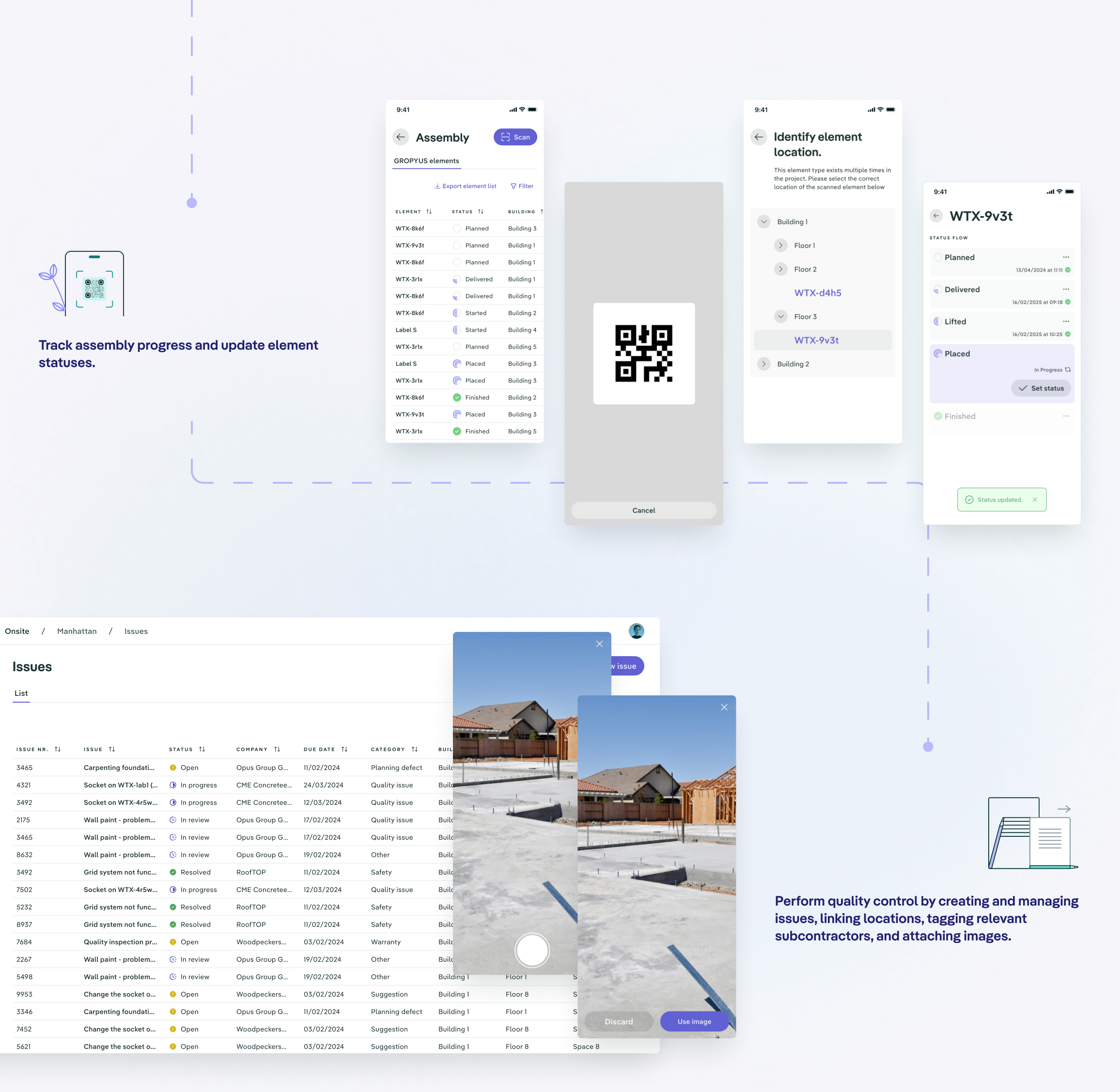
Key features & impact




😊 Impact
Time-to-assemble decreased by 20% with mobile feature for assembly process tracking, QR code scanning, and generating insights for assembly sequence for future projects.
Digital value chain integration provides data for predictive analytics and improves time-to-deliver for future construction projects.
Project Structure feature and digitalisation of building locations improves efficiency of navigation by a high margin in comparison to previous ways of working.
Maturity of Onsite information architecture, UI, and frontend component library had a large impact on other products across GROPYUS, both from the design and implementation POV.